margin:0px 0px 5px 10%;
For example mt-6 would add 15rem of margin to the top of an element mr-4 would add 1rem of margin to the right of an element mb-8 would add 2rem of margin to the bottom of an element and ml-2 would add 05rem of margin to the left of an element. I use it for rollover input button I dont use the shadow effect but a color change effect.

Punch Free Cord Bundler Cable Organizer Cord How To Apply
0px 0px 5px ccc.

. 3px 3px 0px 0px. It greatly affects the mood of the reader. Thats what typography is all about.
0px 0px 5px ccc. You can give any element rounded corners by applying a border-radius through CSS. 0px 5px 10px 3px.
It greatly affects the mood of the reader. This paragraph has a top and bottom margin of. 1 - within the tags of your html you can open a style tag like this.
Like when youre reading a manuscript most of the time its on a yellow ocher-ish background. Instantly share code notes and snippetsmargin. Control the margin on one side of an element using the mtrbl-size utilities.
When youre reading stuff related to food youre going to find a lot of. 0px 0px 5px ccc. 5px 15px 5px 15px.
Get 100 of free credit. 0px 9px 9px 6px. It has no background and comes with bold labels light blue button and soft box-shadow on focus for input fields.
Getting the message across in style. Like when youre reading a manuscript most of the time its on a yellow ocher-ish background. View Essay - testng-reports from CS 320 at Binghamton University.
Add margin to a single side. I havent got Safari so I cannot test although Im using Chrome but the problem is probably coming from the. Sara Cope on Aug 31 2011 Updated on Nov 19 2021 DigitalOcean joining forces with CSS-Tricks.
20 Examples of Beautiful CSS Typography Design. Getting the message across in style. Form Style 1.
Nav a padding. Youll only notice if there is a color change involved. 0px 0px 5px 5px.
0px 0px 5px 5px. Yeah a CSS primer will not hurt here so you can do two things. 0px 0px 5px 5px.
It depends on which html tag use it this pseudo element but it should work. 1px solid red Display. This is the clean CSS contact form layout.
Pastebin is a website where you can store text online for a set period of time. For instance if the element has a. Nav li margin.
0px 2px 8px 1px rgb0004px 4px 8px rgba250 220 1339 inset-4px -4px 5px rgba250 220 1339 inset. 0px 6px 9px 6px. Thats what typography is all about.
Body margin. Shadowhover -moz-box-shadow. Instantly share code notes and snippets.

Guess F 0010 C1002m1 En 2022 Montre Guess Montre Guess

Pin On Products
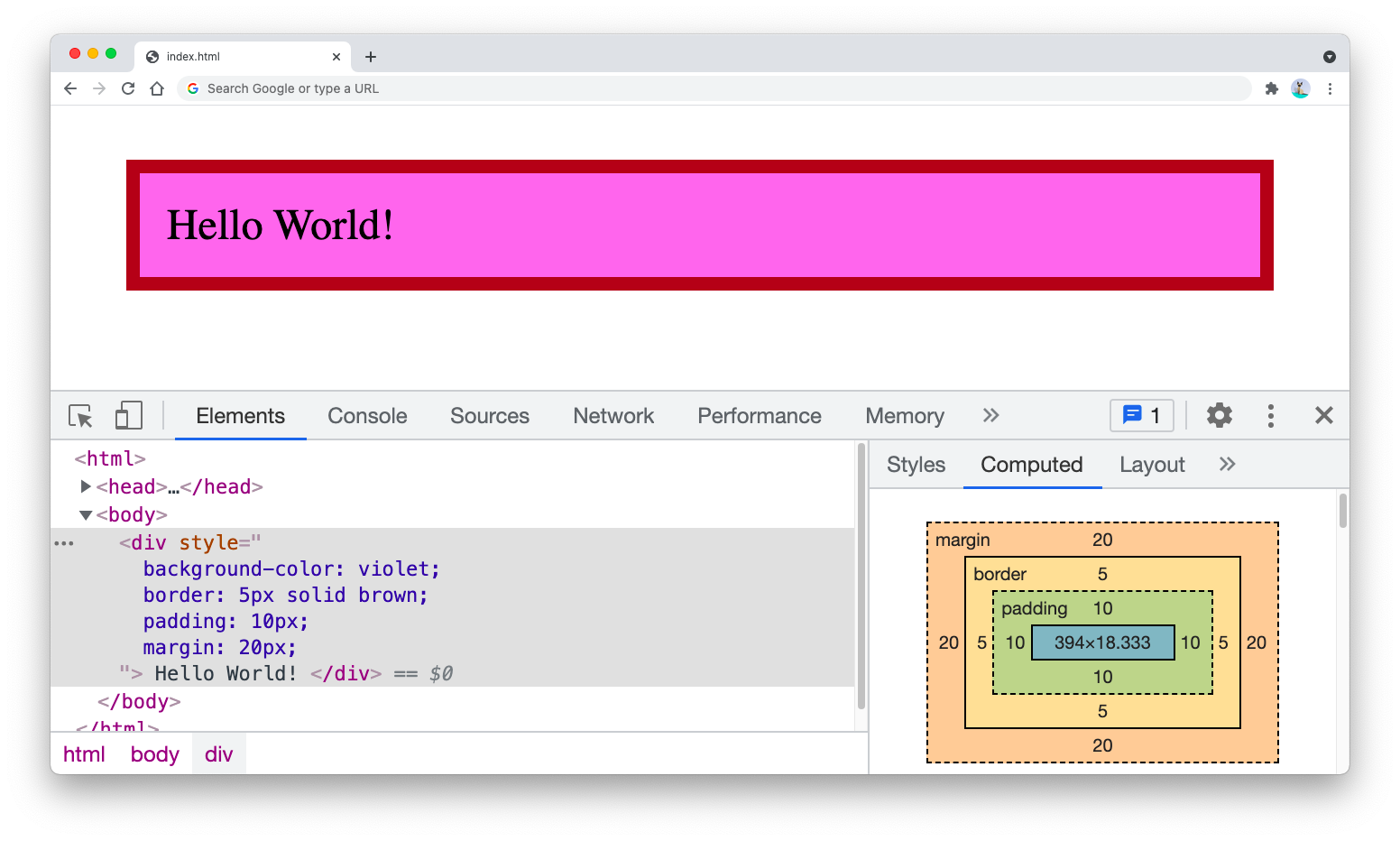
How Are Margins Borders Padding And Content Related Web Tutorials Avajava Com

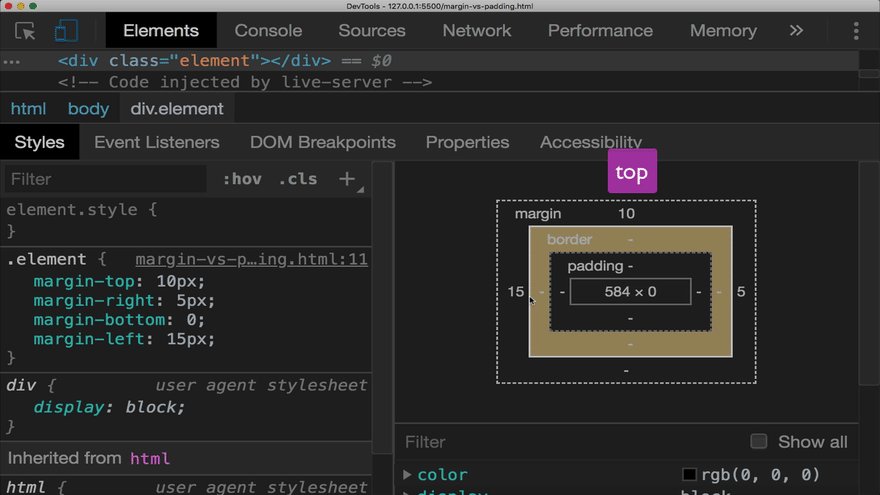
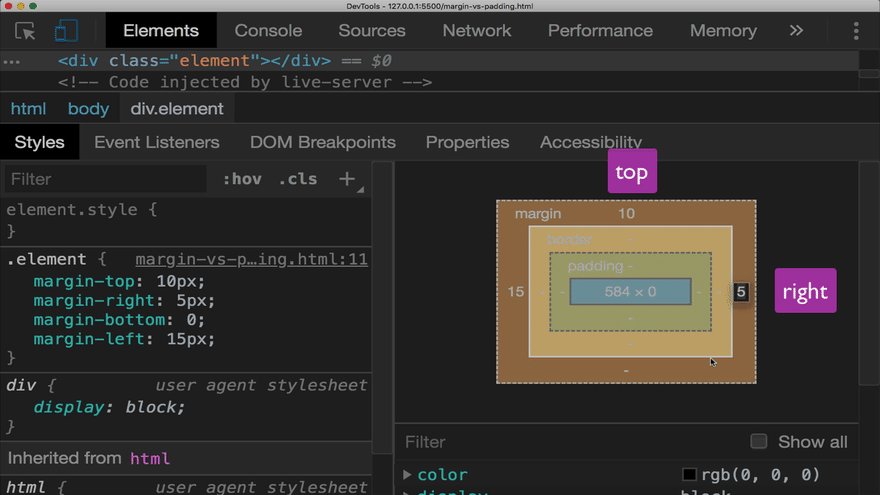
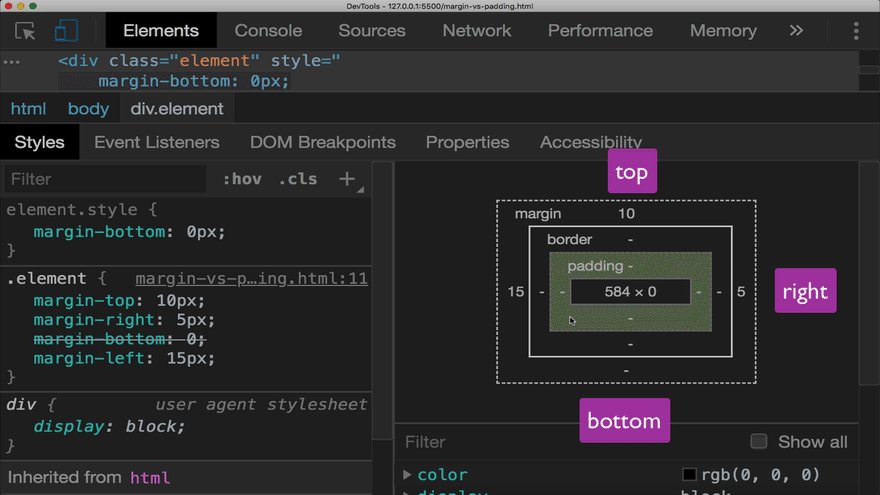
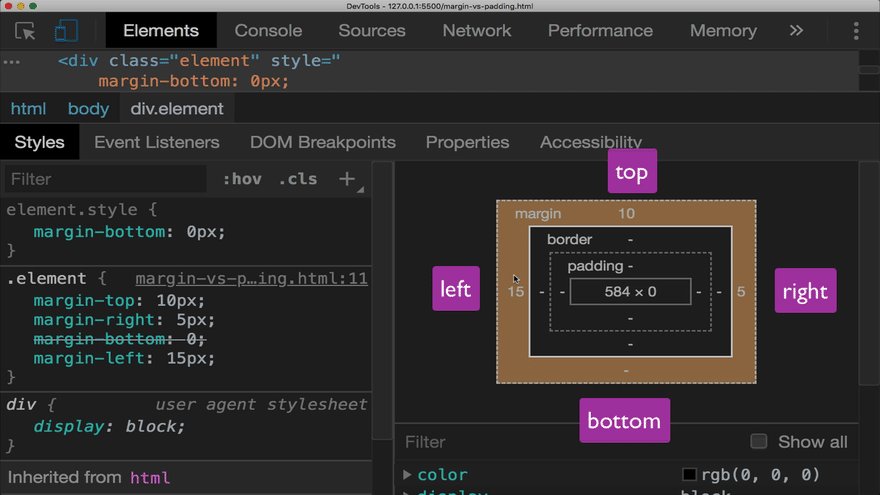
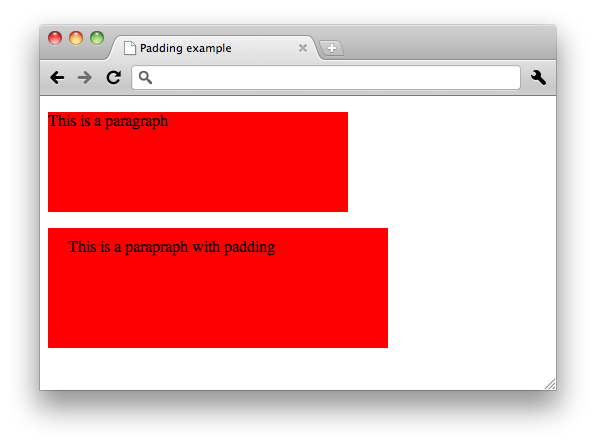
Margin Vs Padding In Css Explained Dev Community

Css Unwanted Margin Appearing Out Of Nowhere Despite Being Set To 0 Stack Overflow

Css Margin Vs Padding Explained

Anti Blue Light Irregular Glasses Gold Frame White Lens In 2021 Broken Words Lettering Strong Font

Fun Travel Compression Pouch In 2021 Travel Fun Travel And Leisure Family Storage

Mini Electric Power Screwdriver In 2021 Power Screwdriver Electric Screwdriver Usb Charging Cable

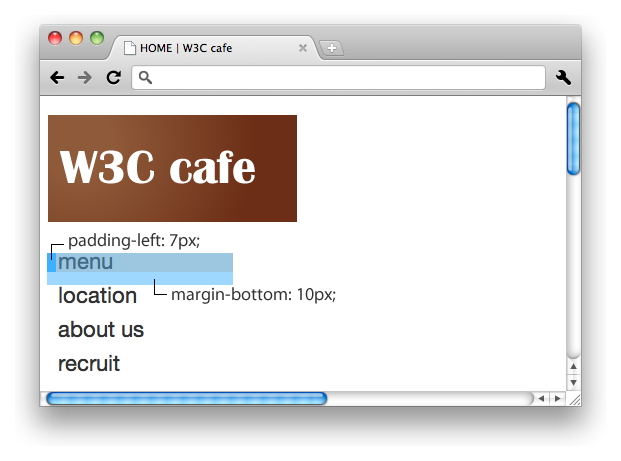
Css Training Padding And Margin W3c Wiki

Button Hook Helper In 2021 Hook Design Broken Words Carpal Tunnel

Css Training Padding And Margin W3c Wiki

Benjamin Moore 2055 10 Teal Precisely Matched For Paint And Spray Paint Colori Decorazioni Piastrelle

Up Wallet In 2021 Identify Theft Wallet Sale Wallet

Jeans Rebirth Patch 5pcs In 2021 Clothing Patches Diy Design Denim Patches